哈囉大家好~
先祝大家中秋節快樂!今天可以好好休息一下(然後明天再去上班![]()
今天要先開始做登入的畫面以及登入的功能,這次做登入功能想要透過Laravel另一個強大的套件-Laravel Socialite,讓使用者可以透過OAuth providers的方式來進行驗證。Socialite這個套件有支援Facebook, Google, GitHub⋯⋯等平台帳號的登入驗證。
這次的小專案我想要讓使用者可以透過GitHub帳號就能登入resume builder。
在正式寫扣之前要來幫我自己科普一下OAuth和OAuth provider。
OAuth(Open Authentication)是一種通訊協定(protocol),將授權從一個service傳遞給另一個service,用來授權給使用者,而不需要共用真正的驗證資訊(帳號、密碼等)。也就是說,要登入resume builder的時候,GitHub會幫我檢視登入者的資訊以及執行接下來的動作(如頁面重新導向),不需要自己處理驗證的過程。
簡易的OAuth驗證流程如下:
那什麼是OAuth Provider呢?
OAuth Provider是一種服務(service),利用OAuth我可以透過第三方應用程式如Facebook, Google等讓使用者登入resume builder後可以獲取一些該平台的資料。
假設我現在想要在我自己寫的應用程式裡將文章內容發佈到GitHub Issue,我可以透過應用程式的連結到GitHub的login page(OAuth provider)登入,登入後我就可以透過API將我的寫的內容內容發布到GitHub issue中。
具體有關GitHub API的內容可以參考官方文檔~
其實我已經把登入功能的部分完成了,只是因為整理寫成文章的過程發現內容有點雜和多,所以就分成上、下兩段分享啦(順便幫自己先寫後面的部分爭取時間XD)
大致登入畫面如下:(從超陽春升級成微陽春~)
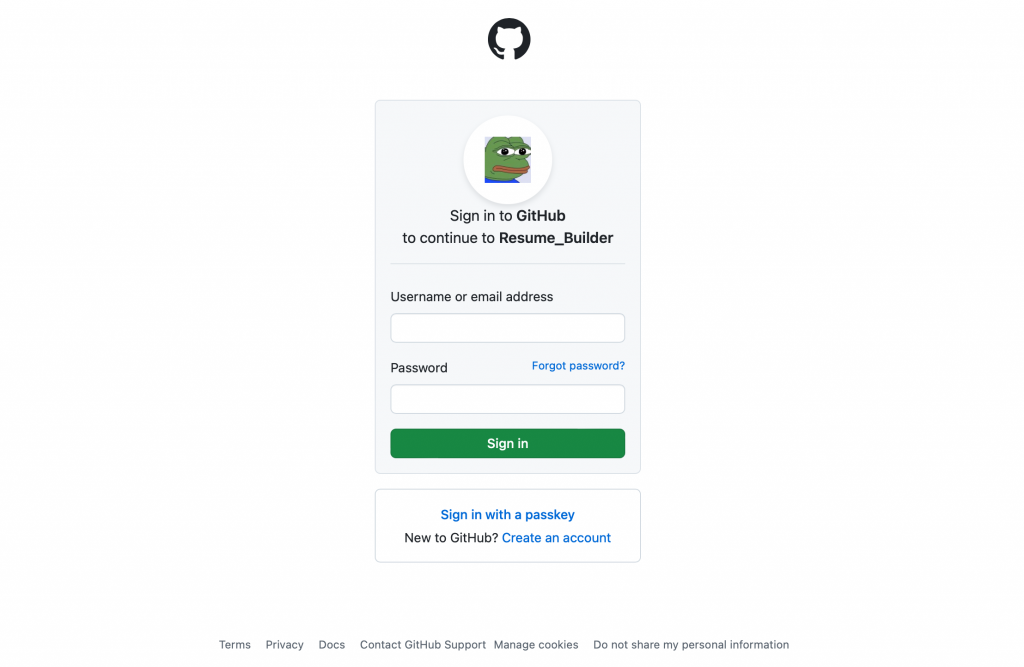
點擊右下方的Login via GitHub按鈕後就會切換至GitHub的登入頁面:
大致上這就是登入透過GitHub帳號來登入Resume Builder的過程!
但是撰寫程式碼前,要記得先登入GitHub並創建一個OAuth App,才可以獲得金鑰來完成env.檔的設定,也可以在這裡設定一些權限。
有興趣的邦友們可以透過官方文檔來完成設置~(有手把手設定教學,給GitHub一個讚![]()
那今天對於介紹登入功能就到這邊簡單結束了~
明天來分享一些程式碼以及過程中遇到的bug!
希望大家都能和家人一起度過一個愉快的中秋,那就明天見 881!
